How to Cut Everything That Is Not on Your Art Board Illustrator
Knowing how to crop in Illustrator seems to be a flake of a disruptive topic for new Adobe Illustrator users. Information technology's not surprising, due to how in older versions before the Creative Deject, at that place was no like shooting fish in a barrel cropping option apart from clipping masks. Thankfully, the newest updates in Illustrator make it quite like shooting fish in a barrel to crop an image. But we know that not everyone uses the newest version, so we've got yous all covered.
In this tutorial, we will evidence you how to crop an image in the newer versions of Adobe Illustrator afterwards 2017 and besides how to do it with older versions. Exist aware though, that Adobe has been changing licensing agreements about older versions of their Creative Cloud programs. You are much amend off only subscribing to get the updates. Too, you lot volition have many new applied features, including the crop epitome function.
The Departure Between Cropping A Raster And A Vector In Adobe Illustrator
In Adobe Illustrator, cropping a vector graphic is non the aforementioned procedure every bit cropping an image. This is because Illustrator is a vector editing plan. Older designers volition tell you that they used Photoshop and Illustrator side by side, cropping raster visuals in Photoshop and then taking them to Illustrator. As you can imagine, this is non very practical when you have lots of images to crop.
Vector graphics are cropped with the pathfinder tool, which will do nothing for a raster prototype unless it's been vectorized. That isn't always an option.
Linked or Embedded Images
Raster images can be linked or embedded inside an Adobe Illustrator project. This is important to know when talking almost cropping because a linked image will get a popup proverb that a re-create of the epitome will be embedded a soon it's cropped.
When you open an epitome from the open with the 'open up with > Photoshop' command, the image will be embedded. If you use the File > Place option or Shift+Command+P, the image volition exist linked. Finally, if you elevate an image from the desktop into an open project, information technology will likewise exist linked.
How To Use The Crop Image Option In Illustrator CC 2017 And Above
Hither are the steps to crop in Illustrator, using the 'crop epitome' option. Nosotros will commencement with a new image inside a new project. If y'all already take an image inside an ongoing project and need to crop information technology, you can skip the first couple of steps. Remember that when you lot use the crop pick, all the removed areas will disappear. That is why some people still prefer the clipping mask option to keep control over the ingather. More than on that choice afterward.
1. Create a New Project and Place an Image on The Artboard
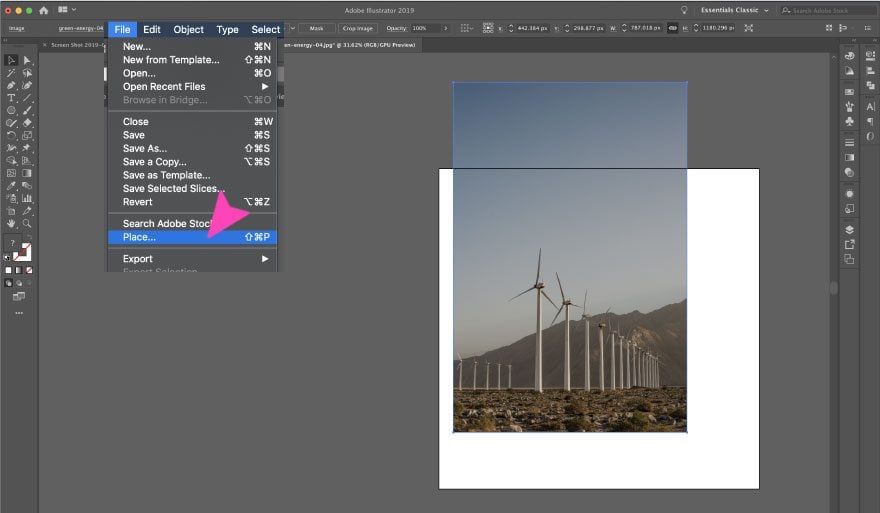
Beginning, we need an image to work with. You tin either open a jpg epitome with Illustrator from the finder with the 'open with' command or drag one into an ongoing projection.

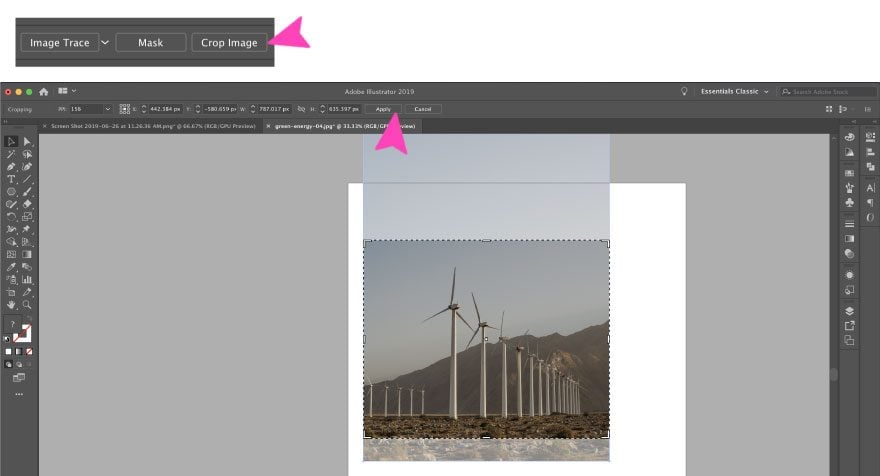
2. Click on The 'Crop Image' Button or Select it in The Object Tool Tab
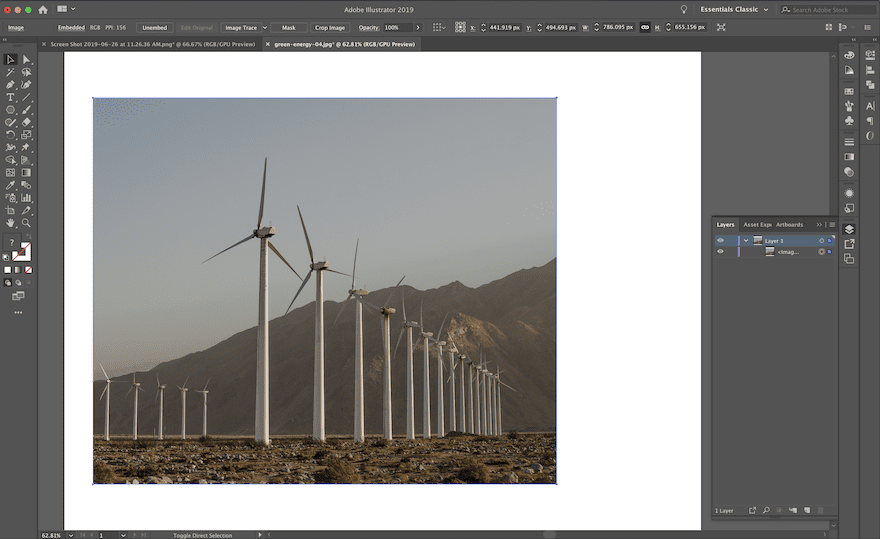
After placing the epitome, brand sure it's selected with the Selected Tool. The toolbar above volition show the 'Ingather Image' push button. Click on it (or click File > Crop Image) and a gray overlay volition appear where you tin can arrange the rectangular ingather selection, either with the pick corners or with the value bar at the top. When the crop is ready, click on Utilise.
Pro Tip: The Crop Image option doesn't have a Keyboard Shortcut but you can make it yourself


How To Crop An Image With a Clipping Mask in All Versions of Illustrator
The greatest aspect of a clipping mask is that images tin can exist cropped into any shape. The 'Ingather Prototype' option volition merely crop an image as a rectangle or foursquare. For cropping as circles, diamonds or a mitt-drawn shape, a clipping mask is a much better choice.
E'er remember that the clipping mask layer must go higher up the image for the technique to piece of work. Also, clipping masks don't delete unwanted areas, they are hidden instead. If your crop needs an adjustment, you just need to move the image in the layer below the clipping mask.
Here's how to do it.
1. Have an Image Ready and Create a Shape on a Layer Above
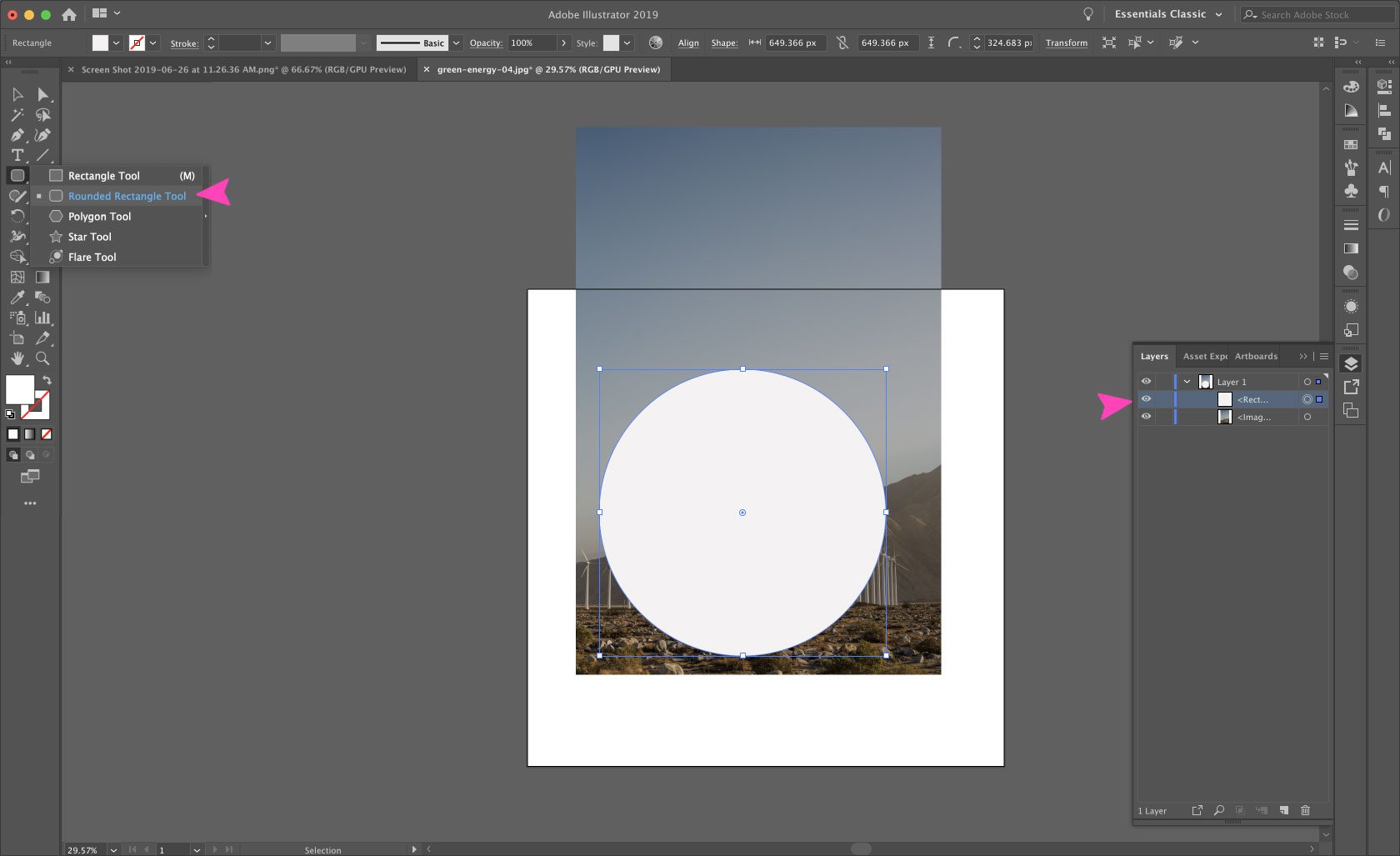
Select the layer for the layer you want to crop. Use a shape tool to create a white in a layer to a higher place the paradigm.

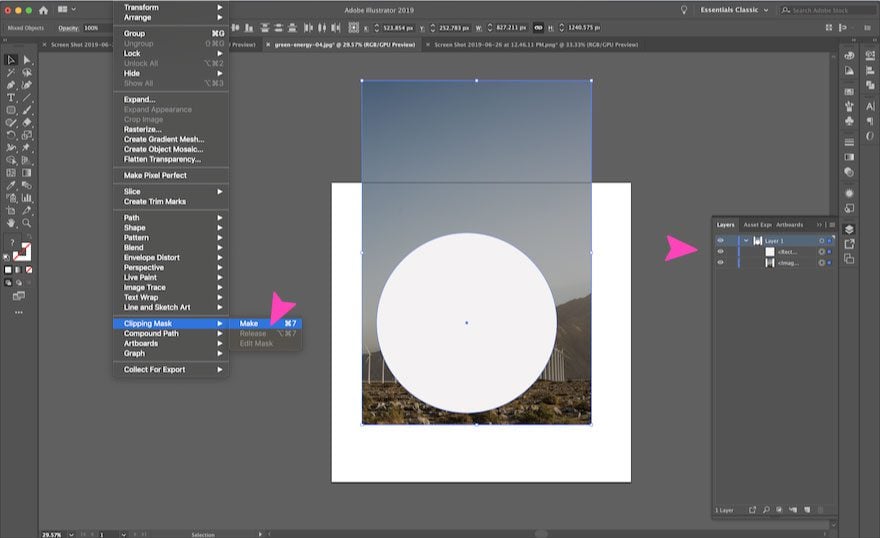
2. Select Both The Paradigm and The Shape Layer to Create The Clipping Mask
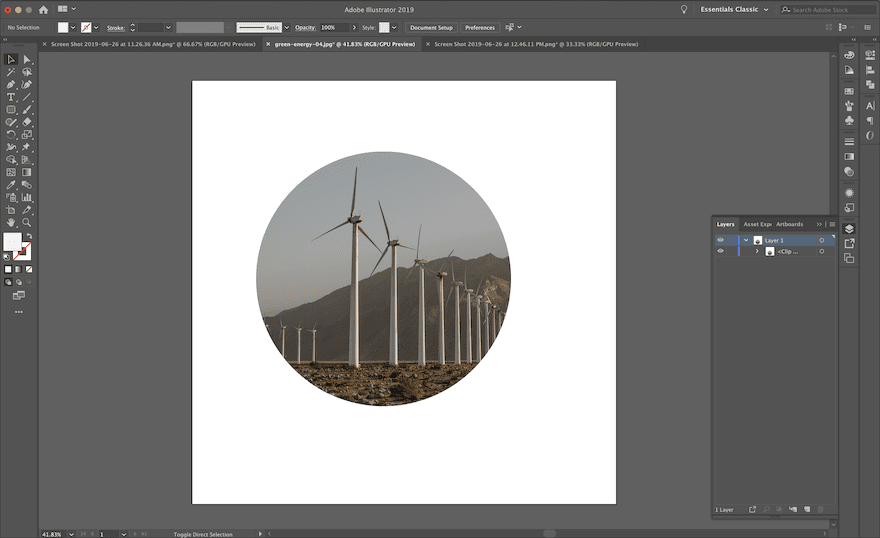
Now it's time to make the clipping mask with the white circle. First, brand sure both the image and the shape are selected. Then click on Object > Clipping Mask > Make or use the keyboard shortcuts Ctrl+seven (Win) or Command+7 (Mac). Now you tin can only see the cropped department of the image.


Flatten Transparency, A Little Known Fob About Clipping Masks and Crops
Even though clipping masks don't really remove sections of an image, there is a way to do go a bit further and stop up fully cropping. Information technology's called the "Flatten Transparency" trick.
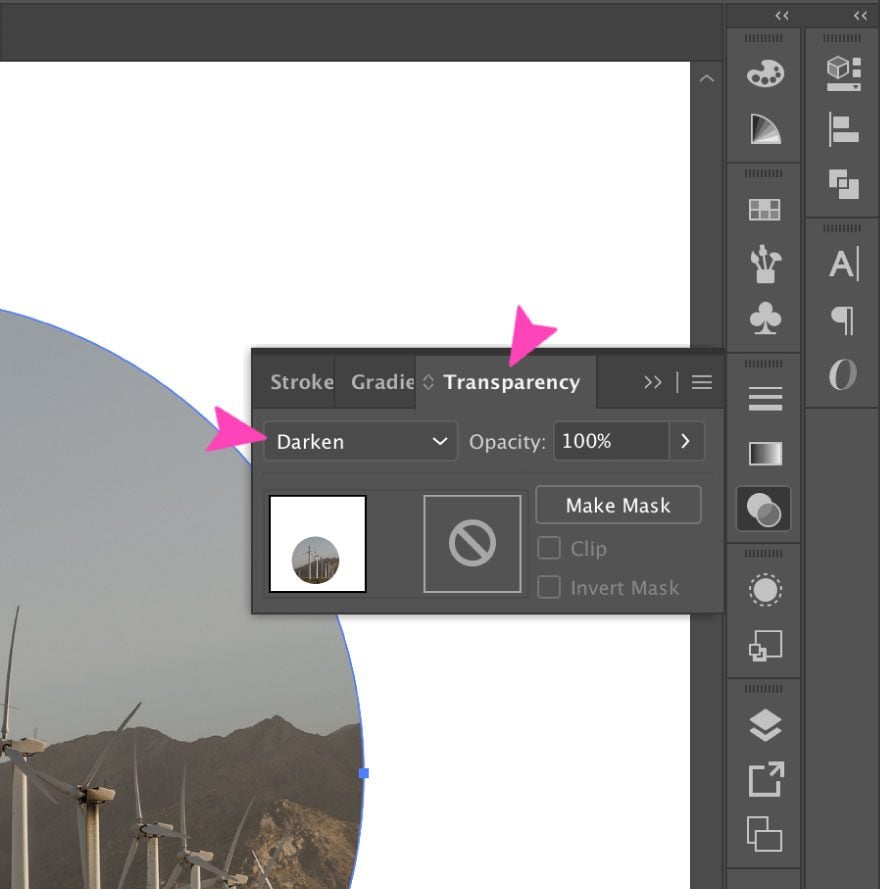
one. Adjust The Layer Transparency After Applying The Clipping Mask
Right after applying the clipping mask, open the transparency tab and select "darken."

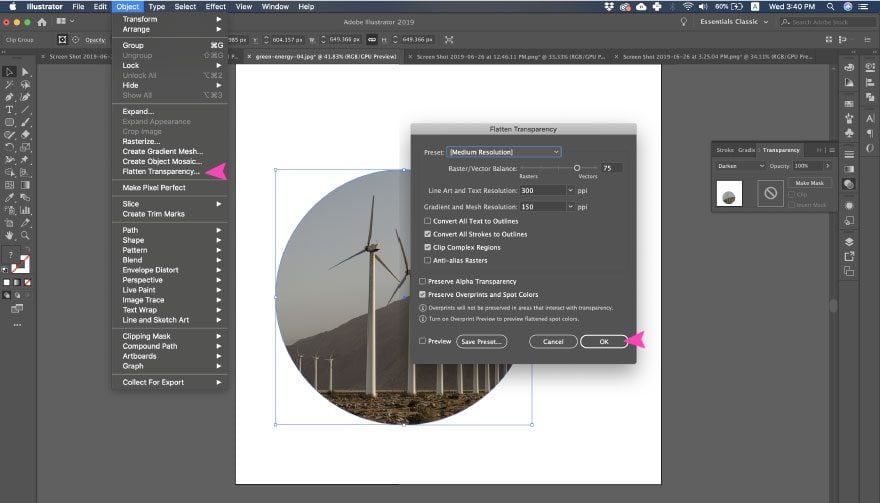
2. Flatten Transparency And Expand
With the same layers selected, click on Object > Flatten Transparency > OK and finally click Object > Expand. Now you have a cropped raster image!

The Quick and Muddy Pick: "Crop" With an Artboard, Export, Bring Back in
But like many programs we use on a daily basis, at that place are more than than ii options to become the same results. To crop an image in Illustrator you tin can besides go for the Artboard choice. This will only work with rectangular and square crops considering Artboards can't have unlike shapes. Even if you accept a complex project with lots of graphics and visuals already, you tin still utilize this technique. Yous only need to add a new artboard to create the crop and and then use it as the only one that exports.
Here'due south how to do it:
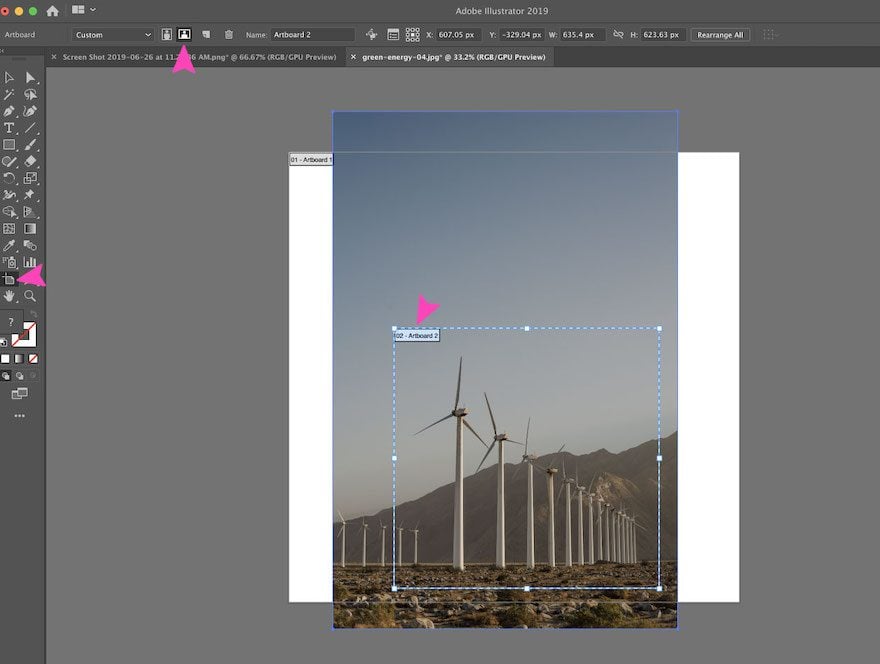
1. Select The Image You Want to Ingather And Click on The Artboard Icon
This time, we will ingather the image with an Artboard. First, select the prototype you are working on and then click on the Artboard icon.

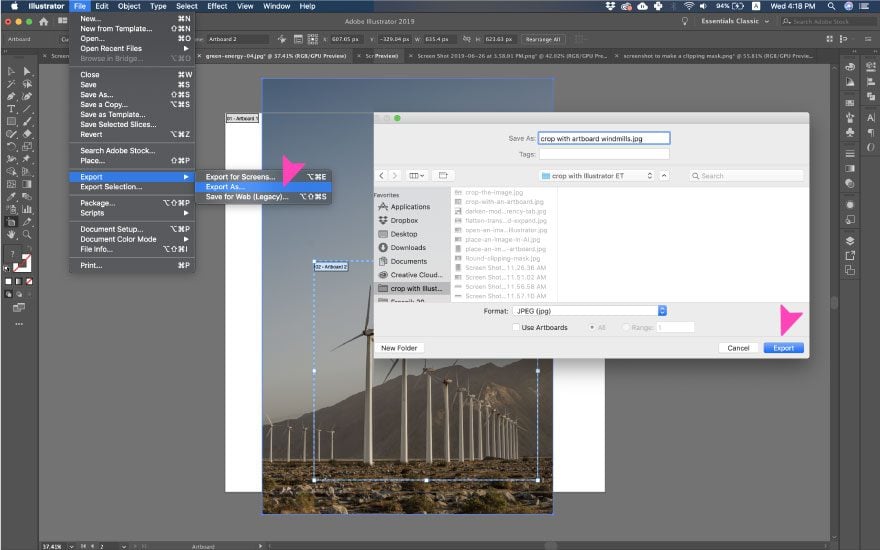
2. Export The Crop as Its Own Paradigm
With the cropping artboard selected, click on File > Export As and in the dialog box, select that you merely want to use the Artboard for the crop. Alternatively, y'all can also apply the Save for Web option, but to keep the quality of your project, employ Save Equally.
Finally, erase the original image from your project and bring in the cropped image by clicking File > Identify

Keyboard Shortcuts You Can Employ For This Process
Here is a selection of keyboard shortcuts you might desire to utilize when cropping an image on Adobe Illustrator. The offset option is on Mac and the second is on Windows.
- Selection Tool = V / 5
- Identify = Shift+Command+P / Shift+Command+P
- Rectangle Tool = M / Thousand
- Make a clipping mask = Command+seven / Command+7
- Artboard Tool = Command+O / Control+O
For the actions which don't have keyboard shortcuts you tin create your own.
Wrapping it up
As you tin see, cropping an epitome on Adobe Illustrator is not that difficult. It nevertheless feels similar it is for many people because they oasis't discovered the Crop Image push. For those using older versions, the Flatten Transparency trick or the Artboard fox work just fine and waste no precious time. Don't freak out the next time you demand to ingather an image on Illustrator, just follow the steps in a higher place.
Featured Prototype via macroster / shutterstock.com
Source: https://www.elegantthemes.com/blog/design/how-to-crop-an-image-in-adobe-illustrator-cc
0 Response to "How to Cut Everything That Is Not on Your Art Board Illustrator"
Post a Comment